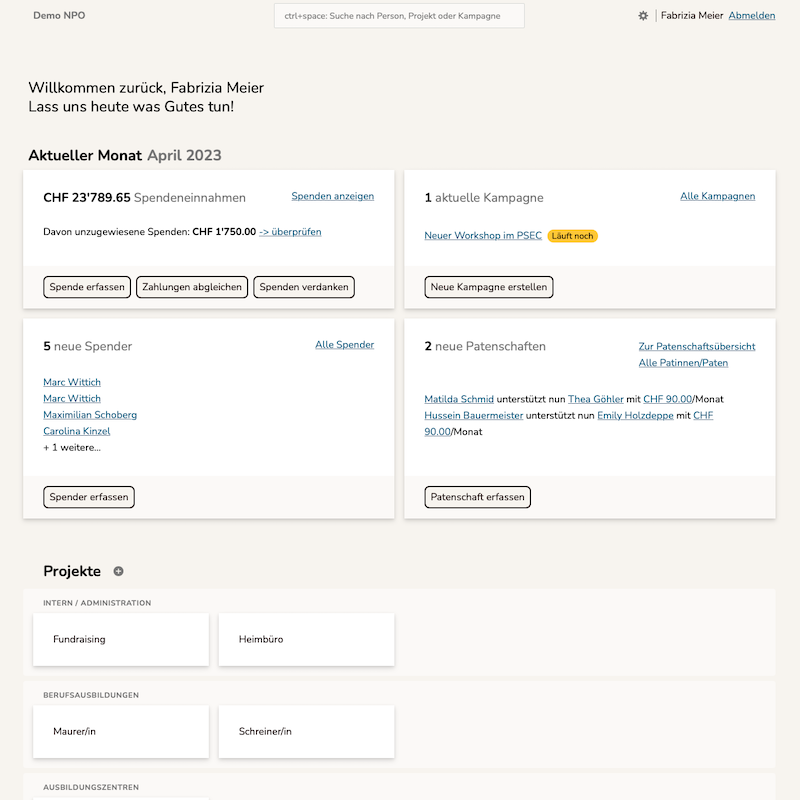
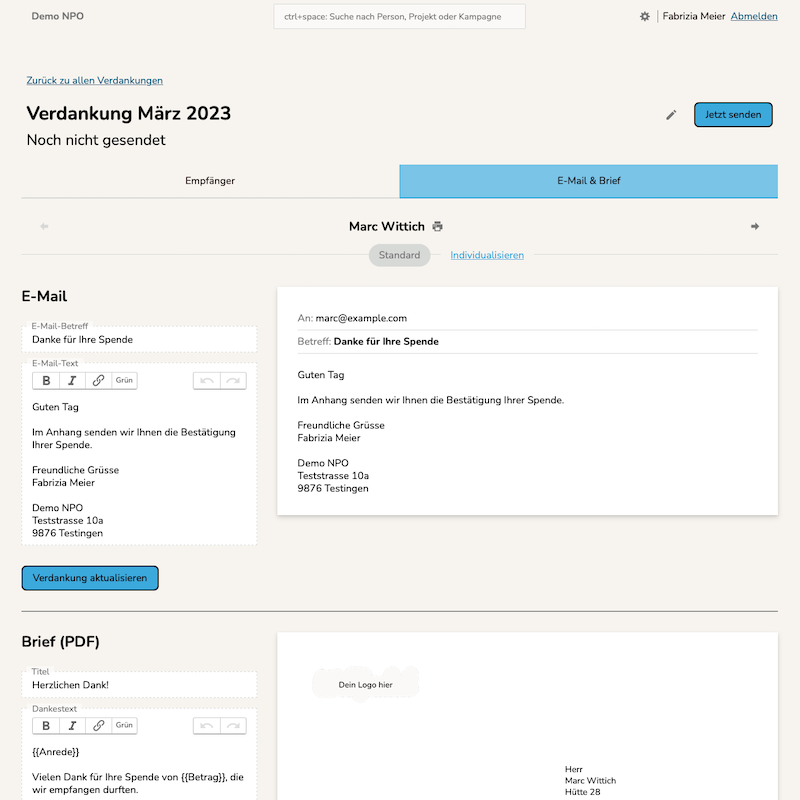
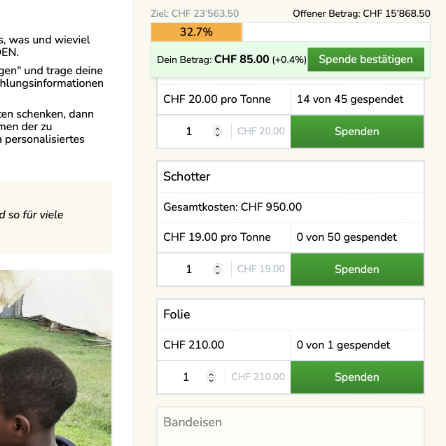
Writing and sending thank you letters for hours on end.
Issuing hundreds of donation receipts.
Compiling meaningful reports.
Matching donations to the right purpose.
Make it easy for you - with cuora!
https://www.mitcuora.ch

Since more than 15 years I am working in the field of web development in different roles. I have gained experience as software developer, UX designer, product owner, project manager, IT department head, freelancer and business owner.
I have always volunteered on the side as well – I've been responsible for all things IT for GOA Switzerland for more than 10 years, served on the board of this nonprofit as well, spent 2 years on the vessel Logos Hope as IT manager, and other smaller engagements.
It is on my heart to pay these experiences and knowledge forward to other nonprofits.



Writing and sending thank you letters for hours on end.
Issuing hundreds of donation receipts.
Compiling meaningful reports.
Matching donations to the right purpose.
Make it easy for you - with cuora!
https://www.mitcuora.ch
 As an attempt to have a healthy work-life-balance I am often found on the various waters of Switzerland, pursuing my passion of canoeing. During the summer season I occasionally work as a freelance canoe-guide for Trango, check out their website at https://www.trango.ch
As an attempt to have a healthy work-life-balance I am often found on the various waters of Switzerland, pursuing my passion of canoeing. During the summer season I occasionally work as a freelance canoe-guide for Trango, check out their website at https://www.trango.ch
If you want to recharge in nature as well, I'm happy to take you on one of my tours.